FRÅGA OM NI BEHÖVER HJÄLP

BLOGGHJÄLP
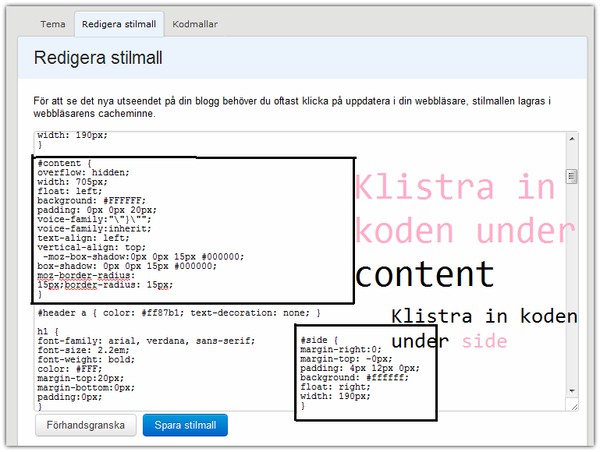
Vill du få kanterna runda så som jag har i mina inlägg? Eller vill du kanske ha det i både inlägg & menyn, då ska du kopiera denna kod:

moz-border-radius:
15px;border-radius: 15px;
moz-border-radius:
15px;border-radius: 15px;
Sedan klistrar du in den under det jag markerat. Det första är för inläggen = content & det andra är för menyn =side så ni väljer vart ni vill ha runda kanter om inte på båda & så klistrar ni bara in, sprara & man får oftast uppdatera :) Förstår ni inte så är det bara att fråga mig så hjälper jag er ;)

DESIGN TIPS


<mce:style type="text/css"><!-- img{opacity: 1; -webkit-transition: opacity 0.7s linear; -webkit-transition: all 0.5s ease-out; -moz-transition: all 0.5s ease-out; transition: all 0.5s ease-out;} img:hover{opacity: 0.6; -webkit-transition: opacity 0.7s linear; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; transition: all 0.3s ease-out;} --></mce:style><style type="text/css" mce_bogus="1"><!-- img{opacity: 1; -webkit-transition: opacity 0.7s linear; -webkit-transition: all 0.5s ease-out; -moz-transition: all 0.5s ease-out; transition: all 0.5s ease-out;} img:hover{opacity: 0.6; -webkit-transition: opacity 0.7s linear; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; transition: all 0.3s ease-out;} --></style>
DAJANA TIPSAR

- http://www.bloggparaden.se/
- http://bloggar.topplista.se/
- http://www.topblogarea.se/
- http://www.bloggtopplista.com/
- http://www.blogglista.se/
- http://www.blogtoplist.se/
- http://www.bloggportalen.se/BlogPortal/view/Home
BLOGGTIPS

» Ha alltid bilder i inläggen. Det är aldrig kul att läsa bildlösa inlägg på en blogg så därför ha altid någon bild som passar till inlägget och har man inte bilder eller orkar inte fotografera hela tiden kan man gå in på weheartit.com och hitta fina bilder. Så ha aldrig bildlösa inlägg, eller inte ofta iaf!
» Variera inlägg. Skriv om olika saker, inte bara din vardag.. Du kan exempel ge tips på olika saker, ha tävlingar, ha photoshops tips och massa annat. För kommer man till en blogg där allt handlar om ens vardag blir det uttjadande. Man vill ju se så mycket olika grejer. Ett bra tips är att skriva det man själv vill se i andras bloggar.
» Ha snygg design. Något som lockar dina läsare är fall du har en snygg design, ha något som är typsikt dig och din blogg. Något som visar vem du är! Men man ska heller inte ha förmycket på en design utan lagom, lagom är altid bäst!
» Bra uppdatering. För att hålla kvar sina läsare ska man alltid ha bra uppdatering, ha minst 2 inlägg per dag.. Fast ju mer ju bättre är det, fast man ska heller inte ha för mycket inlägg vilket kan hända väldigt ofta.. Fast har man inte tid att blogga så ofta kan man ju alltid använda tidsinställda inlägg och det funkar utmärkt, det är ju ingen som vet fall man har det eller inte.
EGEN PIL PÅ BLOGGEN
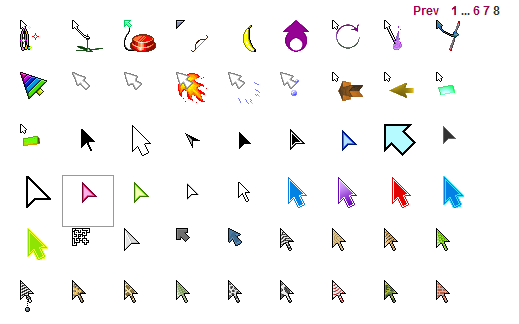
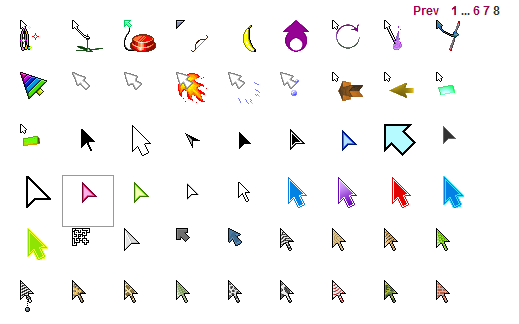
Vill du ha en annan muspekare på bloggen? Det finns mängder av pekare att välja på!


Klicka här för att hitta din favorit.
Det enda du behöver göra är att kopiera koden och klistra in den längst ned på sidan innan:
</body>
</html>
Glöm inte att göra detta på alla sidor!
Det enda du behöver göra är att kopiera koden och klistra in den längst ned på sidan innan:
</body>
</html>
Glöm inte att göra detta på alla sidor!
EGEN IKON I BROWSERN
1) Börja med att välja en ikon. Gör en eller fråga någon om du får låna deras.
2) Ladda upp bilden som vanligt, var noga med att den inte är förstor, jag
tog 400px. Klicka på bilden & kopiera länkadressen till bilden.
3) Klistra in adressen till bilden i anteckningar eller någont
sånt för nu ska du kopiera den här länken:
<link rel="shortcut icon" href=" BILDENS LÄNKADRESS">
4) Gå in i din kodmall & lägg in länken under <head> & klistra
in bildlänken där det står BILDENS LÄNKADRESS.
KLART! Om du inte förstår eller det inte fungerar,
kommentera så kan jag försöka hjälpa dig! :)

1. Börja med att välja en ikon. Gör en eller fråga någon om du får låna deras.
2. Ladda upp bilden som vanligt, var noga med att den inte är förstor, jag tog 400px. Klicka på bilden & kopiera länkadressen till bilden.
3. Klistra in adressen till bilden i anteckningar eller någont sånt för nu ska du kopiera den här länken:
<link rel="shortcut icon" href=" BILDENS LÄNKADRESS">
4. Gå in i din kodmall & lägg in länken under <head> & klistra in bildlänken där det står BILDENS LÄNKADRESS.
KLART! Om du inte förstår eller det inte fungerar, kommentera så kan jag försöka hjälpa dig! :)
Jag har bara min för tillfället, ska byta den när jag fixat en snyggare.. :)
DESIGN TIPS
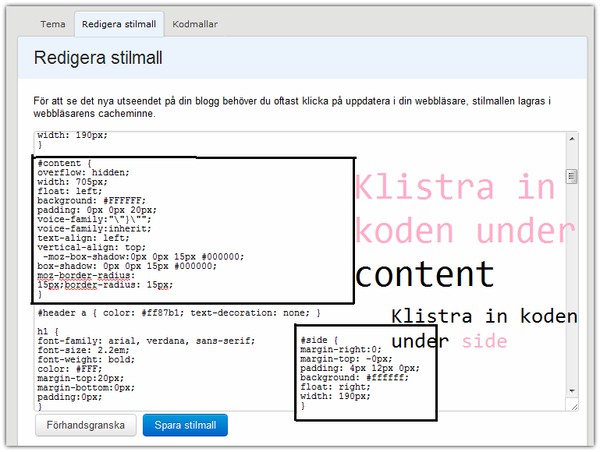
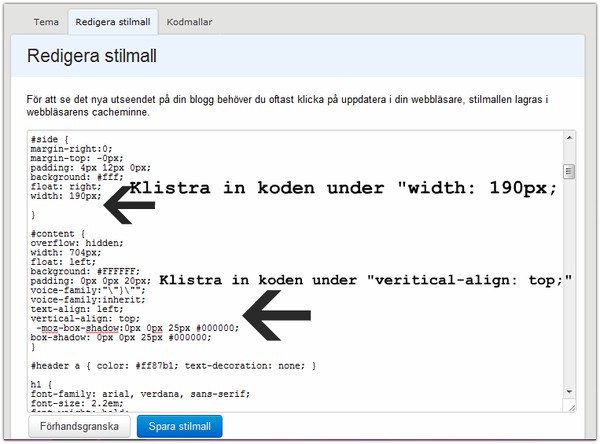
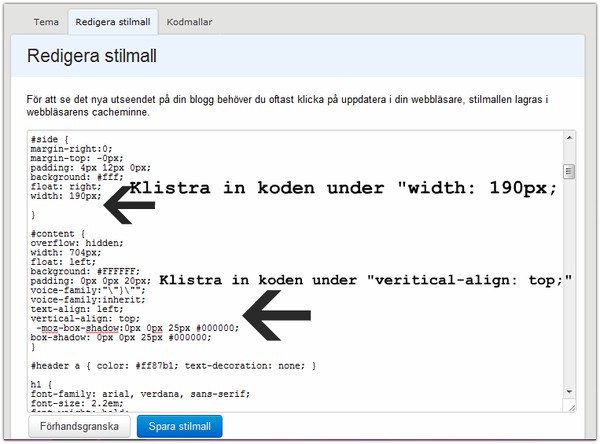
• Hur får man skugga bakom inläggen och menyn? Då kopierar ni detta:
-moz-box-shadow:0px 0px 25px #000000;

box-shadow: 0px 0px 25px #000000;
• Sedan går ni in i stilmallar och klistrar in vart jag har markerat på bilden. Spara och sedan brukar man oftast få uppdatera sin blogg för att det ska synas. Side står för menyn och Content är för inläggen!

Om ni inte förstår kan ni kontakta mig så förklarar jag bättre! :) Vill ni ha fler såna här tips med bloggen och liknande grejer?
-moz-box-shadow:0px 0px 25px #000000;
box-shadow: 0px 0px 2
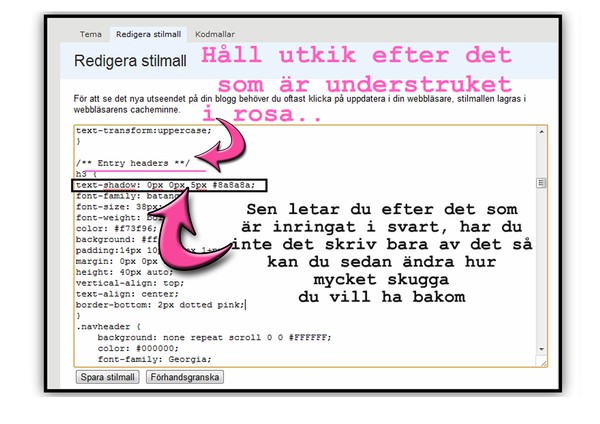
HUR MAN FÅR SKUGGA I RUBRIKER

Nu vet nu hur man får Skugga bakom Rubrikerna fall ni inte förstår av guiden, eller kanske inte hittar så är det bara att ni hör av er så kan jag fixa det åt er. Super enkelt! :) Några fler önskemål om vad ni behöver hjälp med så säg till, jag hjälpepr er med det jag kan! :)



